novel approach for Dynamic rendering (Polymorphic virtual latitude and longitude) of data
Abstract
Rendering of huge amount of data is not possible due to the limitation of network, browser and operating system and why to send the whole sets of data to the client in the form of coordinates?
We proposed a novel technique through which we will be able to easily render the huge amount of data by introducing a new concept called Polymorphic virtual latitude and longitude.Presently we cannot load more than 20MB of data in the browser for rendering the data and it’s not possible with any of available techniques,
we need something novel which is customizable and easily tunable plus is dynamic in nature
Idea:
The idea is to represent the huge density data into different customize geometry figures (could be circle, rectangle, square) according to the tiles/bounding box and use it to render the data at the client side.
This will reduce the quantity of data yet maintaining the quality of data. Hence instead of blindly sending the data which hangs the browser we send the data depending upon the requirement with different geometry form, derived at run time.
Instead of plotting all the latitude and longitude (group) on the area, we will create a virtual latitude and longitude, which in turn represent a single latitude and longitude with different polymorphic geometry (could be circle, rectangle, square)
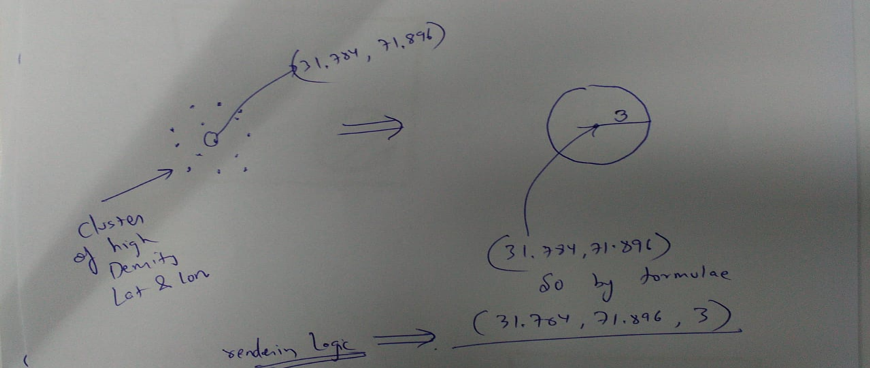
Example:
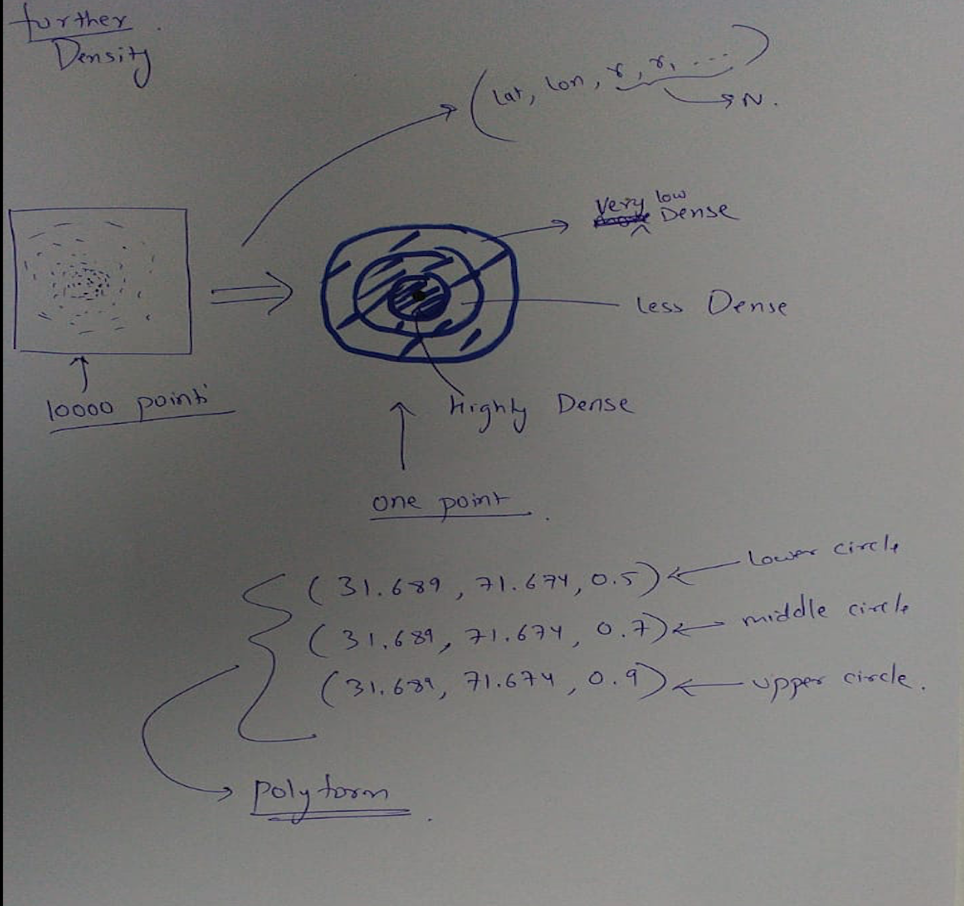
10,000 scattered latitude and longitude data.
we select the best geometry representing maximum density and calculate the center of the data and form the geometry by providing the radius
example say we for circle
then the
group of data

so that HUGE DATA IS REPRESENT BY JUST A CIRCLE IN THIS CASE. J (just single point with radius(parameter))
for less congested data direct showing of latitude and longitude(points).
With 3 parameters, it can form the triangle
(31.784,43.453,2,3,4)
Methodology:
We all know that depending upon the data the clustering of coordinates change say for example traffic at city will be more than village and data are randomly scatter but at some place they are densely populated and that are huge in numbers.
we propose a novel approach of virtual latitude and longitude ,which can take ‘N’ parameters as the attributes and can dynamically change the form(polymorphic) to circle, triangle, rectangle or any polygon whose center can be plotted.
And with these properties we can render the huge data(MBs) in bytes or may be kbs, plus it takes care of lossless rendering that is complete information will be available.
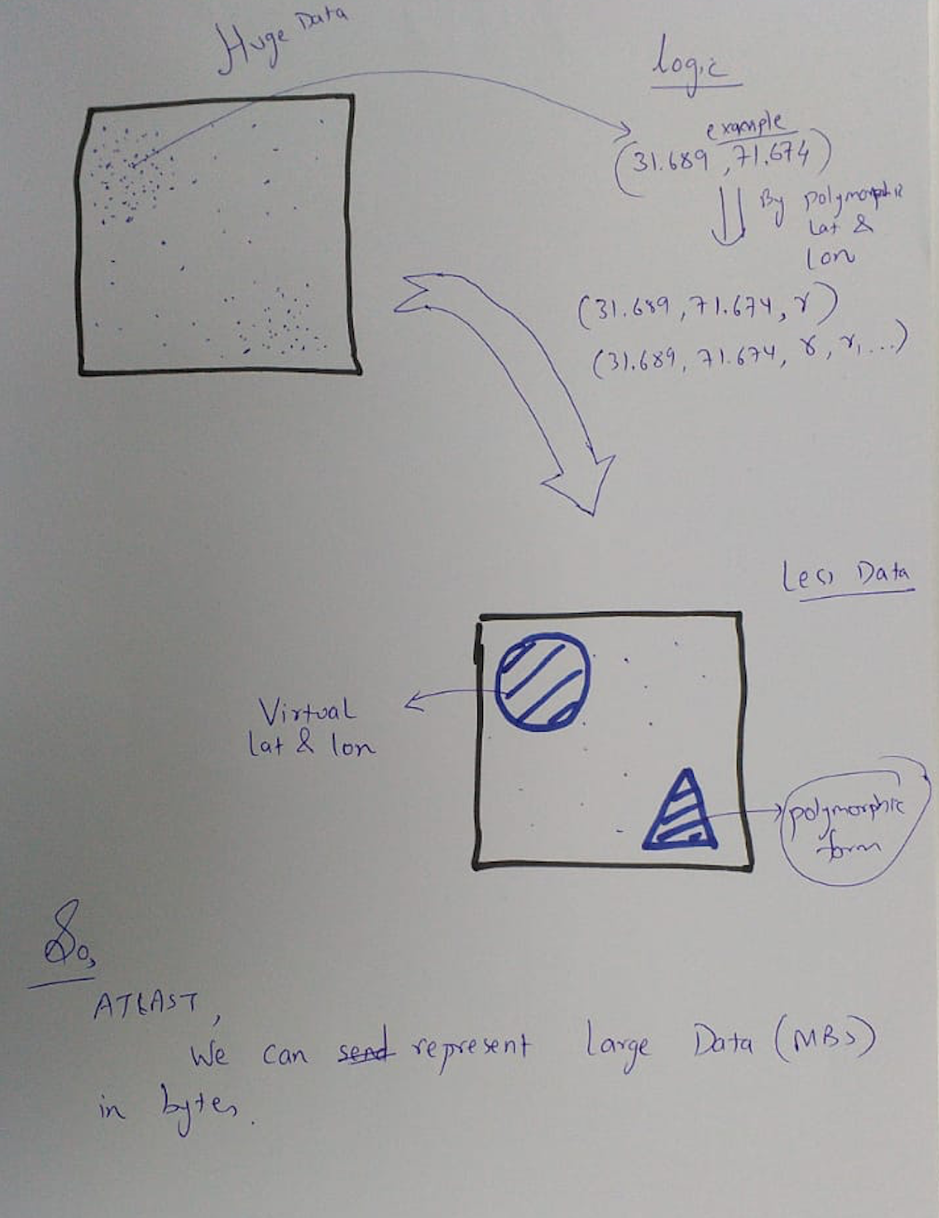
Example:

As the above data clearly show that the highly densed data is reduced to less data showing the exact representation of complete data and take less bandwidth plus easily can be rendered.
As we use the technique of
(latitude, longitude, parameters.....)
we can easily show the large data into one spherical (any other polygon) virtual point.
Further we can show the density also by fluctuating the formulae,
This also covers the zoom in and zoom out issue that is it will dynamically plot the graph

So if we want to plot the point addresses (house numbers), all we need to do is depending upon the tile size and the density of the point address in that particular area change the value of parameter to get the best polygon and hence reducing the data and rendering it properly
Once its zoom level decrease then we can literally show the latitude and longitude.
Hence this technique solves the major problem of rendering of huge data on the map easily.
So if we want to plot the point addresses (house numbers), all we need to do is depending upon the tile size and the density of the point address in that particular area change the value of parameter to get the best polygon and hence reducing the data and rendering it properly
Once its zoom level decrease then we can literally show the latitude and longitude.
Hence this technique solves the major problem of rendering of huge data on the map easily.
Algorithm:
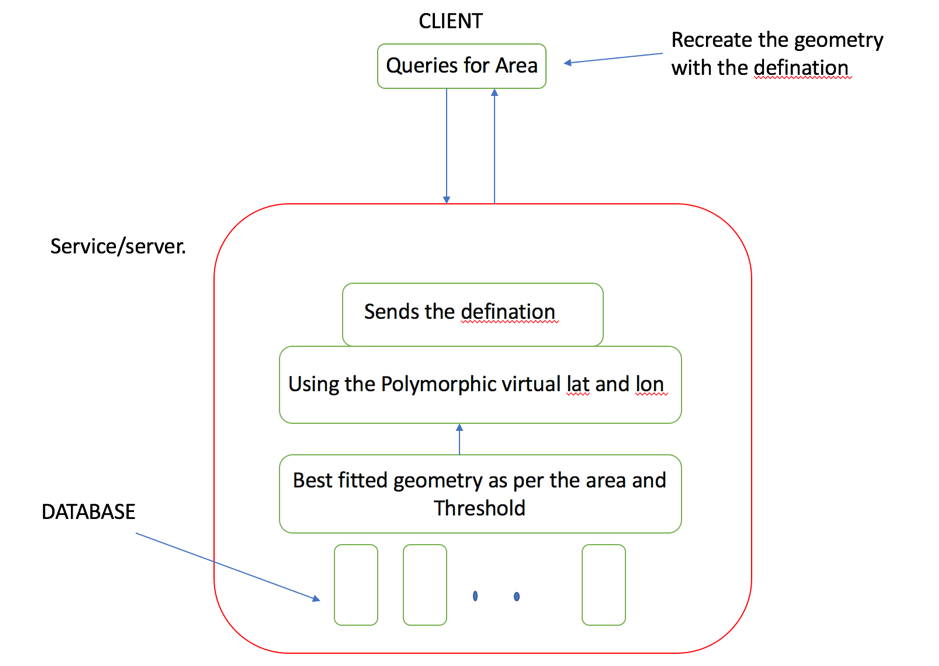
Steps at the server Data side
** threshold (which is data size(limit), this could be always a check at the server side and according can be adjusted), According to the tiles we set the limit that how much data need to be made, for example not more than 5mb and accordingly adjust the polygons.
Step1:
Depending on the tiles/area asked by client, data is fetched
Step2:
Best polygon fitting the congested area (threshold, this would be depending upon the tiles/area/bounding box) and for the remaining less congested area do nothing.
Step3:
Say if the best fitted polygon geometry observed from the data is
circle then,
Find the center with the radius which covers the congested area so here the parameter will be just one value
example would be the polymorphic function with parameter just one (latitude, longitude, r) example (31.784,71.345,2)
Where 2 represents the coverage. And hence depending on the tiles size or the density parameter value would change represent small circle or large circle.
Triangle then,
Find the center with the radius which covers the congested area so here the parameter will be 3 values
So, example would be the polymorphic function with parameter just one (latitude, longitude, r1, r2, r3) example (31.784,71.345,2,3,4)
Where 2 represent the coverage of north vertex, 3 and 4 for remaining vertex’s.
Similarly, for other polygons ....
Step 4:
Once we have the polymorphic function data
All we send is the functions value
For specific tiles say we have 10000 data,
And we come up with 2 circles and 1 triangle and 200 normal points (representing 10000 data)
So, our data would reduce to 200(real point) +3 (virtual points (polygon geometry)).
Step 5:
We can further show density by providing extra parameter which may show the ripples of the polygon (example circle). This is enhancement in which we may send the extra parameters with the geometry showing the density.
Step 6:
Now we send the data which changes with the tiles/area size which will never exceed our threshold (which is data size). So, we basically send the collection of points and customized geometry specifications.
Steps at client side
Step 1:
It will get the data according to the area/ tiles
And we have the rendering function at the client side
Step 2:
We plot the diagram out of it
Example with this value
(31.784,71.345,2) :-> we know that with this point make the circle with 2 units and this shows the 8000 data.
similarly, all the polygon can be created, and if there is no congestion in data that is it is very less, then normal points will be plotted.
Hence rendering would be always possible because data will never exceed the threshold value for any area be it complete world.
Only the polygon size will change accordingly.
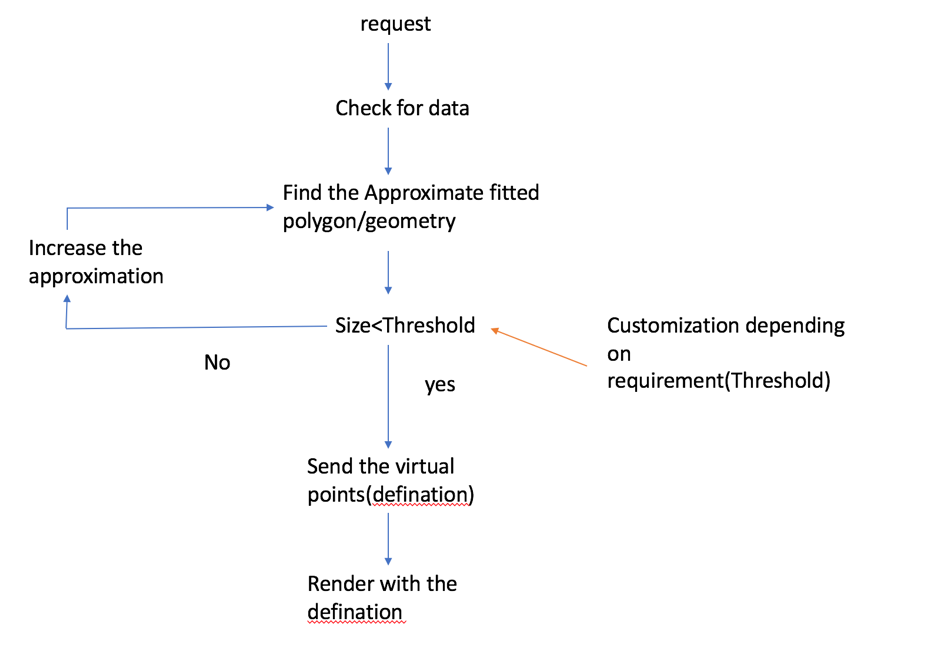
FLOWCHARTS